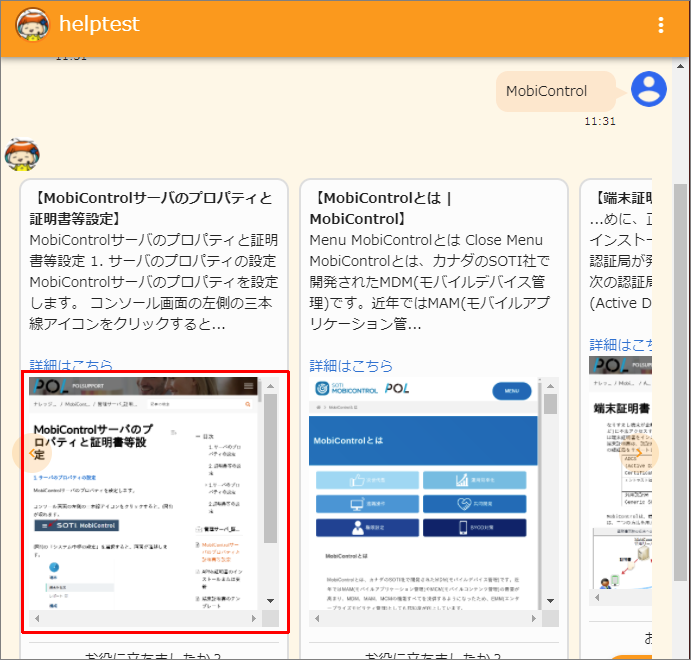
学習するWebページによっては、Webページのページサイズを正しく取得できず、サムネイルが途中で切れてしまうことがあります。

サムネイルを取得する仕組み
amieの内部処理にて、サムネイルの情報を取得する際に、Webページ内のbodyタグのページサイズの高さを取得して、生成されます。
ページサイズを正しく取得できない場合、サムネイルの高さが切れる現象が発生します。
サムネイルを取得できないパターン
現在把握している、ページサイズを正しく取得できないWebページのパターンは以下の通りです。
- Reactjs, Vuejs, Nuxtjsで作成されたページ (bodyタグからページサイズが取得できないページ, ZOHOなど)
- frameの遅延ロードが入るページ (例:https://125naroom.com/demo/lazysizes.html#s_03 など)
サムネイルを取得できるかどうかの調べ方
bodyタグから高さが取得できるかについて
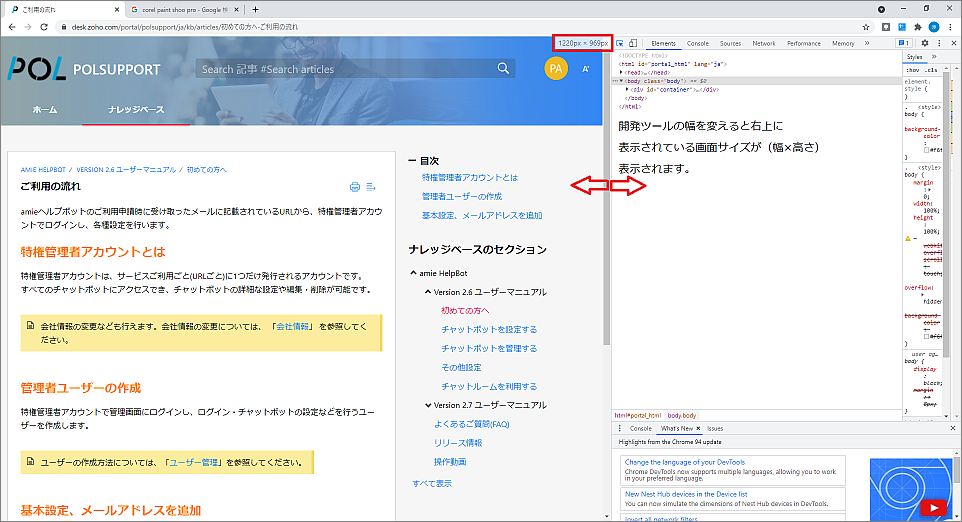
- F12キーでGoogle Chromeデベロッパーツールを開きます。
- Google Chromeデベロッパーツールとwebページの境界をドラッグすると右上にwebページ部分の画面サイズ(幅×高さ)が表示されます。

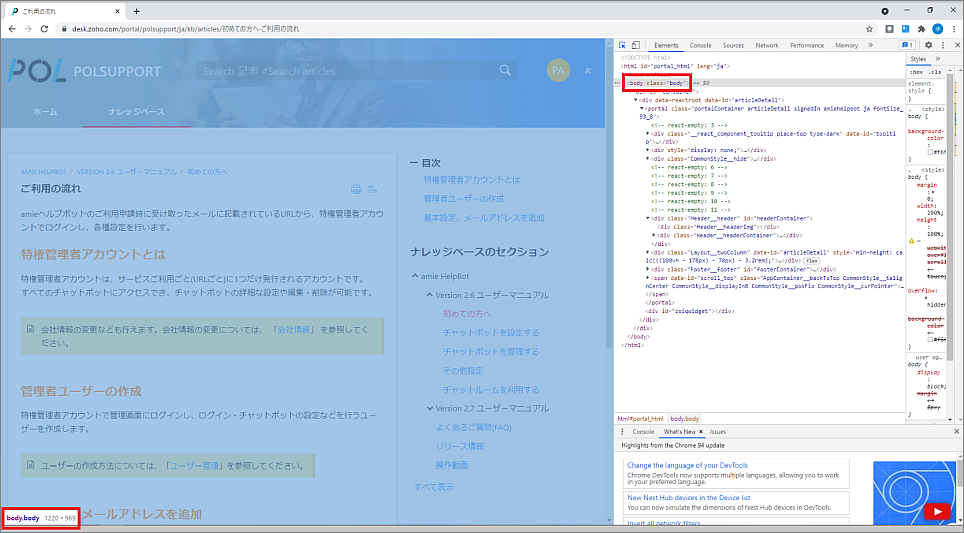
- Google ChromeデベロッパーツールのElementsタブでbodyタグにカーソルを合わせると左下にbodyタグのサイズ(幅×高さ)が表示されます。

- 手順2と手順3で調べた高さが一致する場合には、正しくサムネイルが取得できません。
iframeの遅延ロードについて
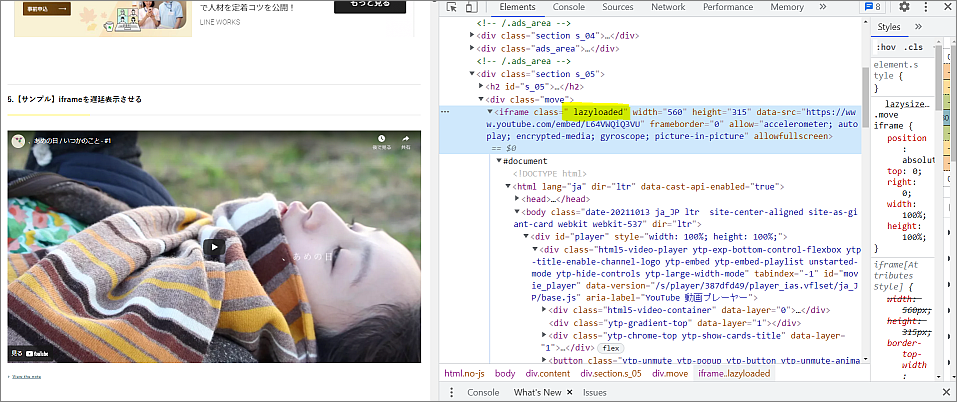
- F12キーでGoogle Chromeデベロッパーツールを開きます。
- Elementsタブでiframeタグのクラスにlazyloadがないかを探します。

- クラスにlazyloadがある場合、遅延ロードが入るので正しくサムネイルが取得できません。
