Googleタグマネージャーの登録
アカウントを開設する
※すでにアカウントをお持ちの方はこちらの手順はスキップしてください。
- Googleタグマネージャーにアクセスします。
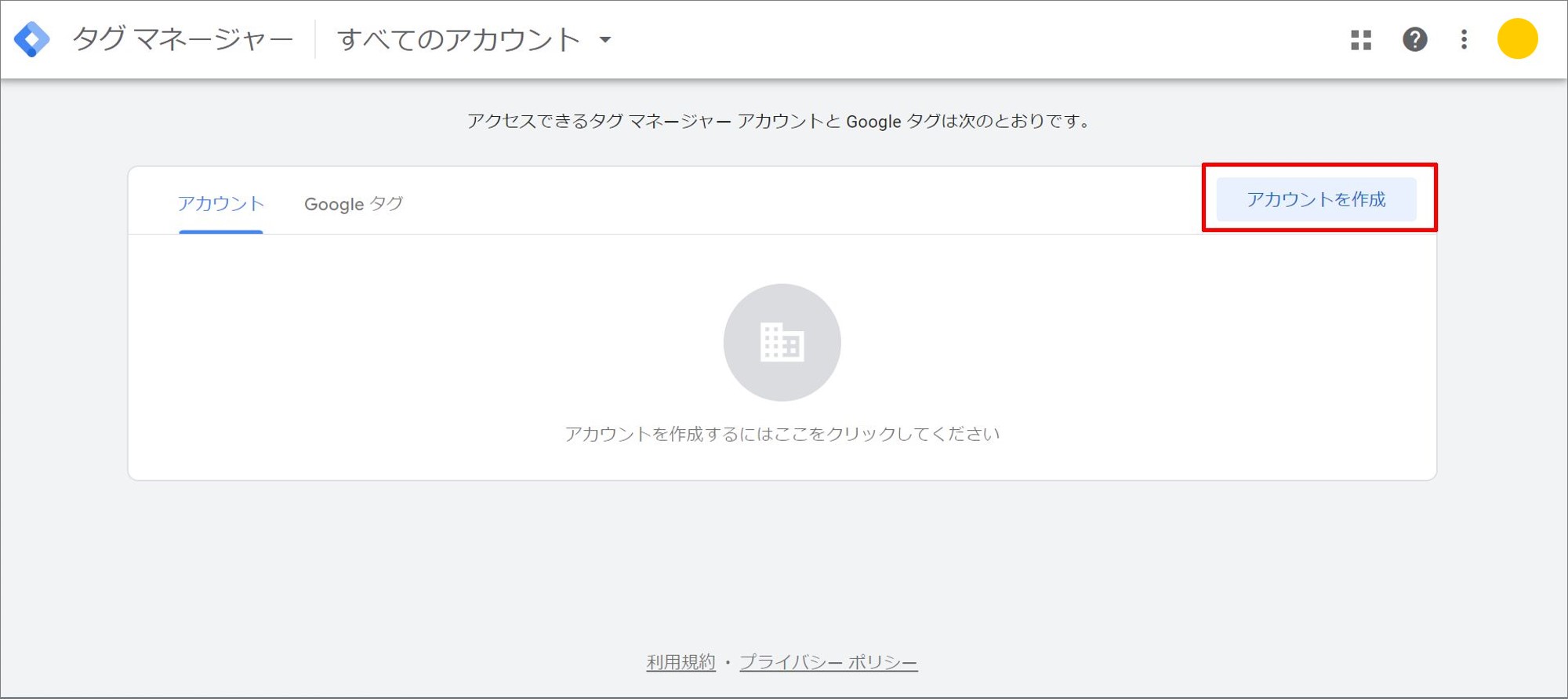
- 「アカウントを作成」をクリックします。

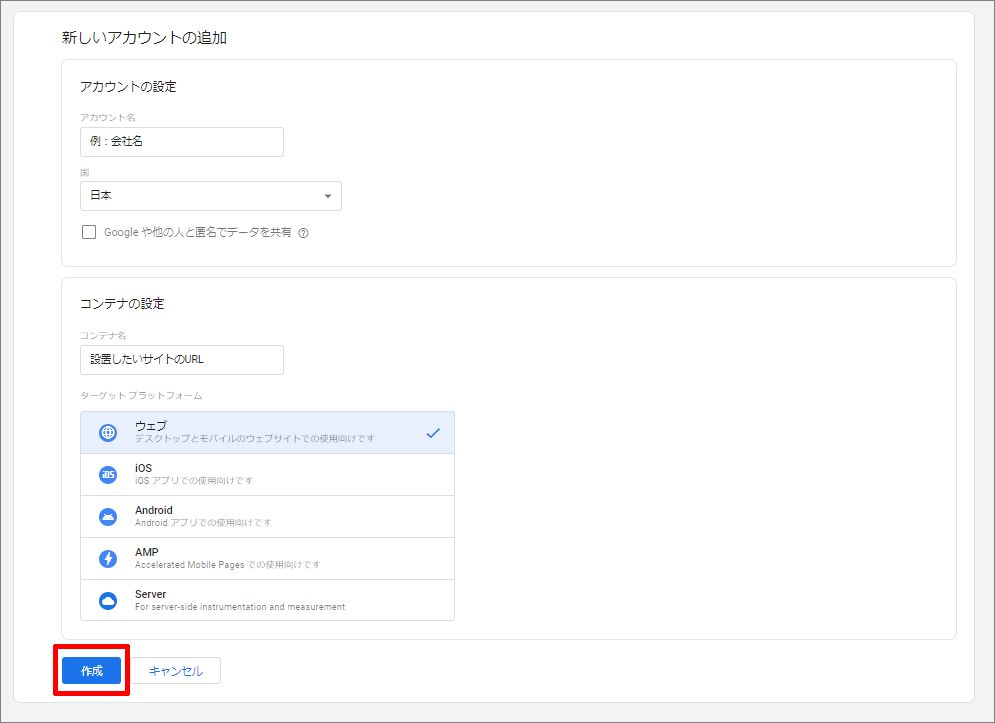
- 各項目を入力し、「作成」をクリックします。
※「コンテナ名」に設置したいサイトのURLを入力し、「ターゲットプラットフォーム」は「ウェブ」を選択してください。

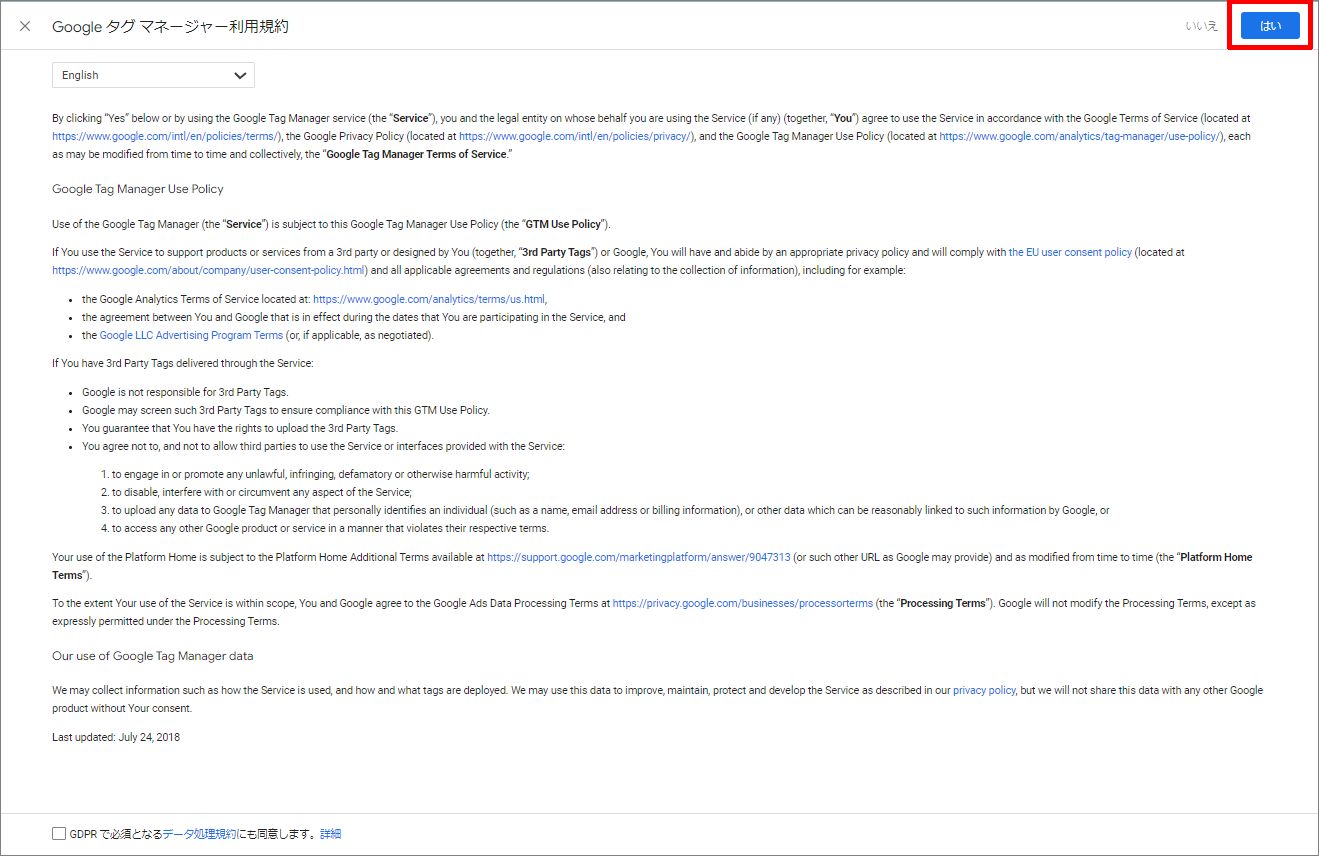
- 利用規約に同意するために「はい」をクリックします。

タグをwebサイトに設置する
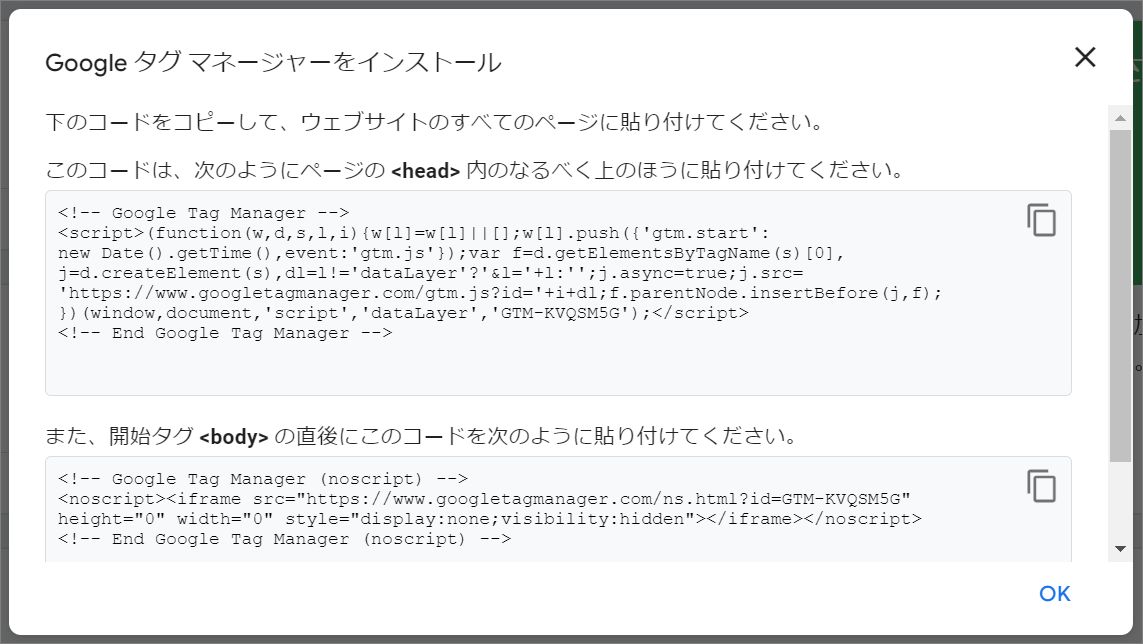
- 「Googleタグマネージャーをインストール」という画面が出てくるので、amieを設置したいサイトの指定通りの位置にコードを貼り付けてください。
※「管理」>「Googleタグマネージャーをインストール」からこちらの画面を表示することも可能です。

- 「OK」をクリックして完了です。
Googleタグマネージャーの設定
コードの準備をする
- amieの管理画面にログインしてください。
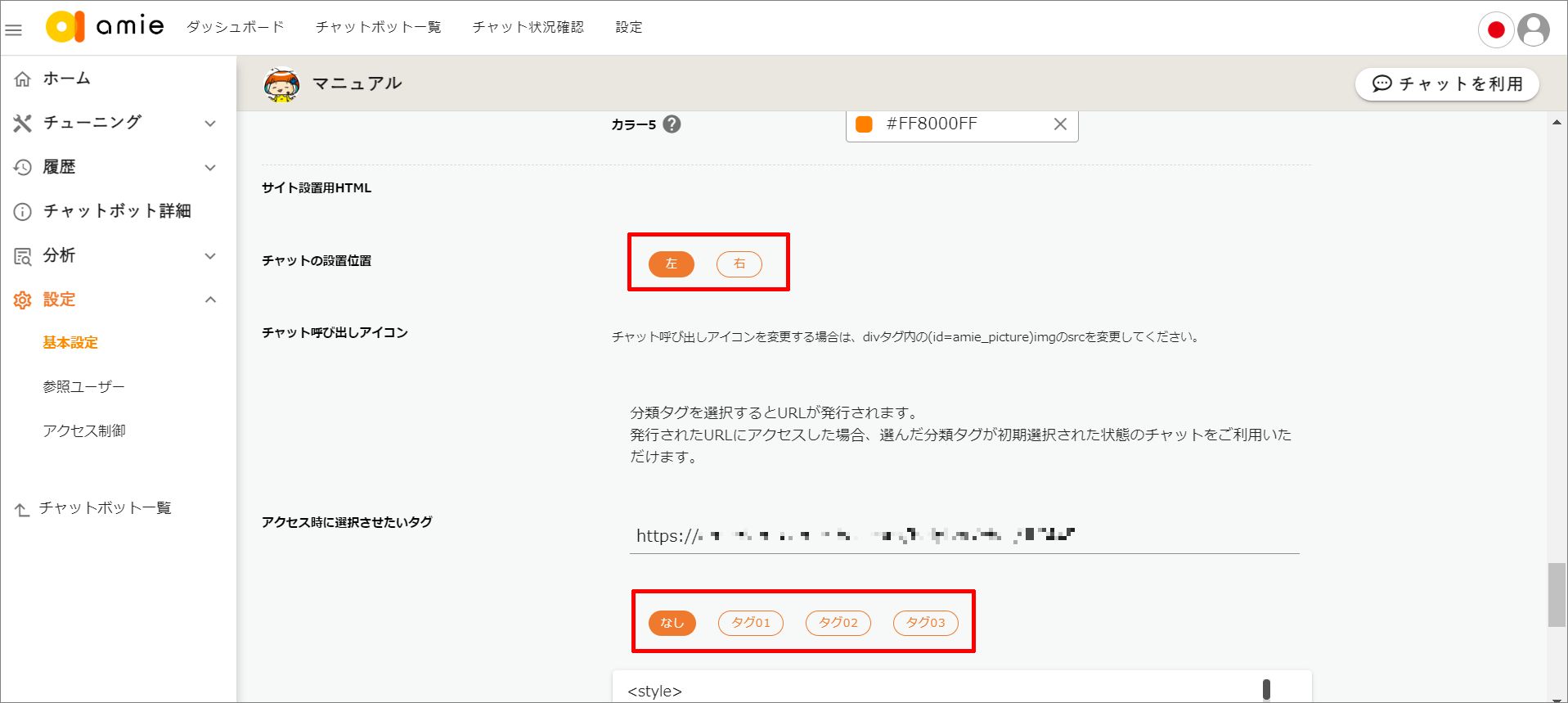
- サイトに設定したいチャットボットを選択し、「設定」>「基本設定」をクリックします。
- ページをスクロールすると下の方に「アクセス時に選択させたいタグ」という項目があるので、任意で「チャットの設置位置」、「アクセス時に選択させたいタグ」を設定します。

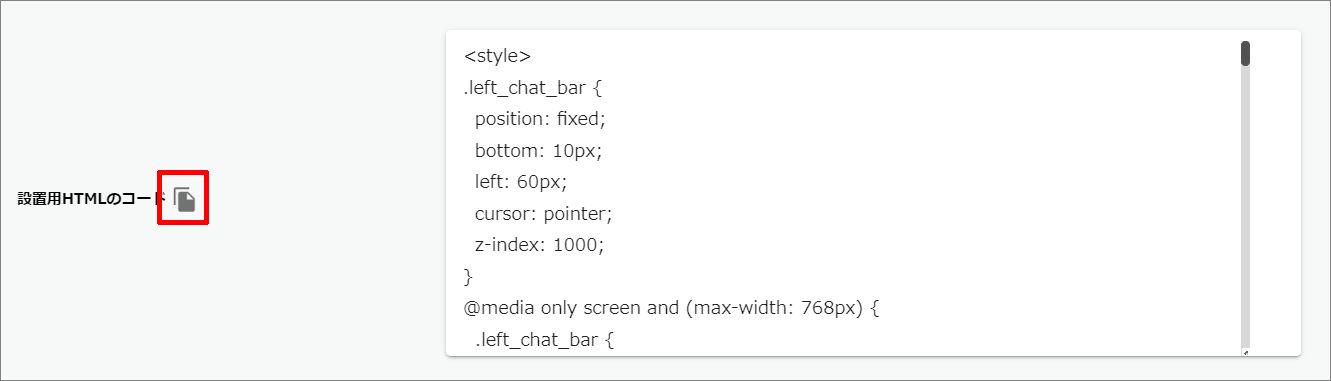
- 「設置用HTMLのコード」の横にあるアイコンをクリックするとコードをコピーすることができます。

トリガーを作成する
- Googleタグマネージャーにアクセスします。
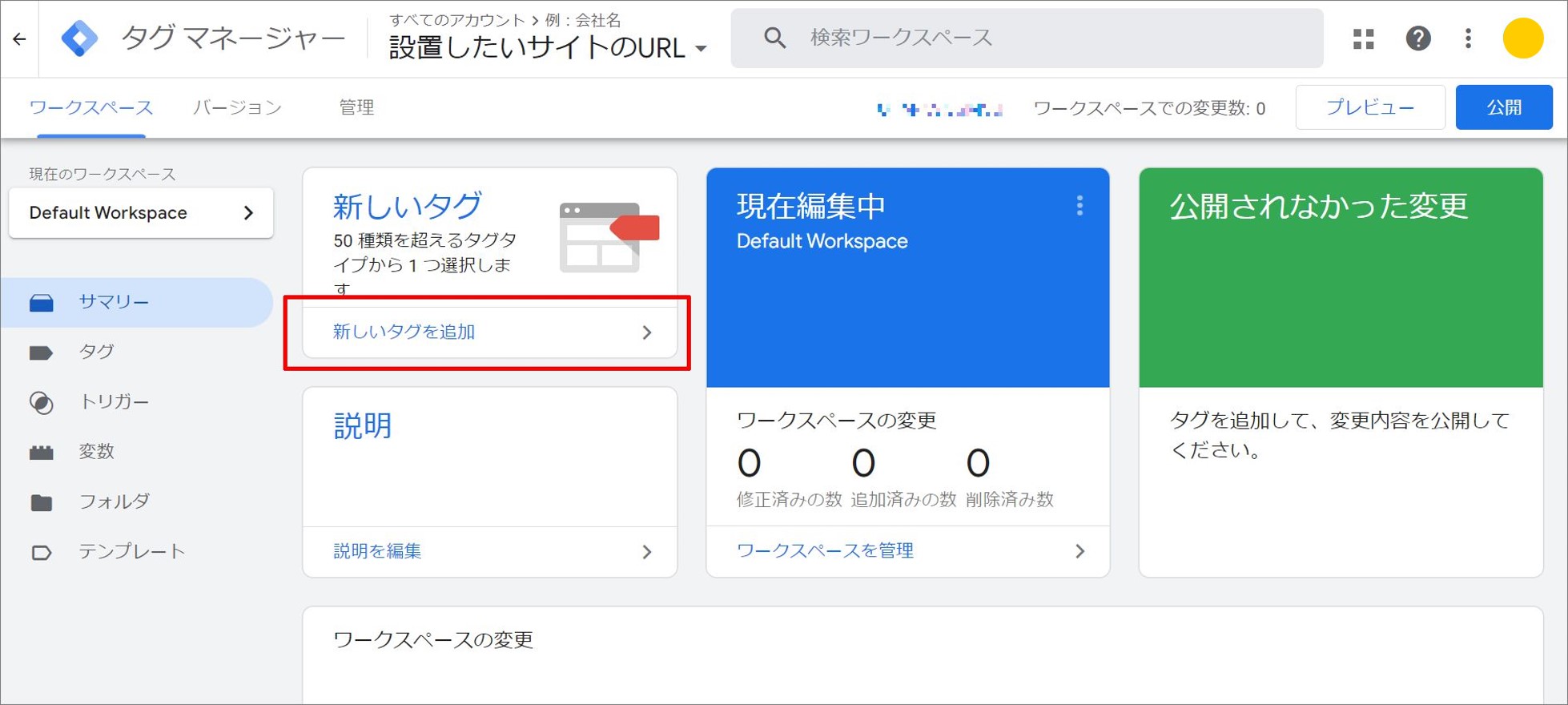
- 「ワークスペース」>「新しいタグを追加」をクリックします。

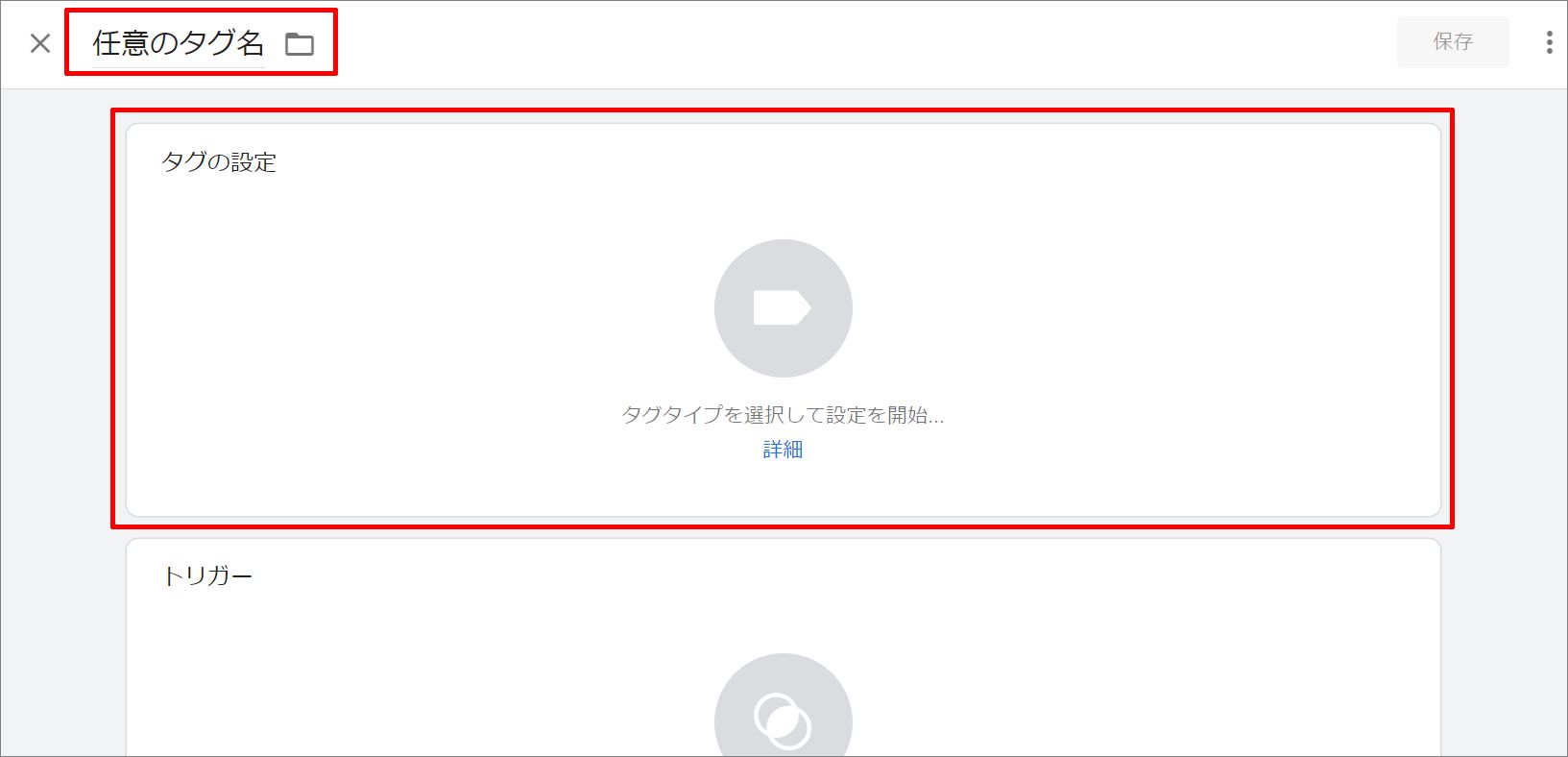
- 任意のタグ名を入力し、「タグの設定」をクリックします。

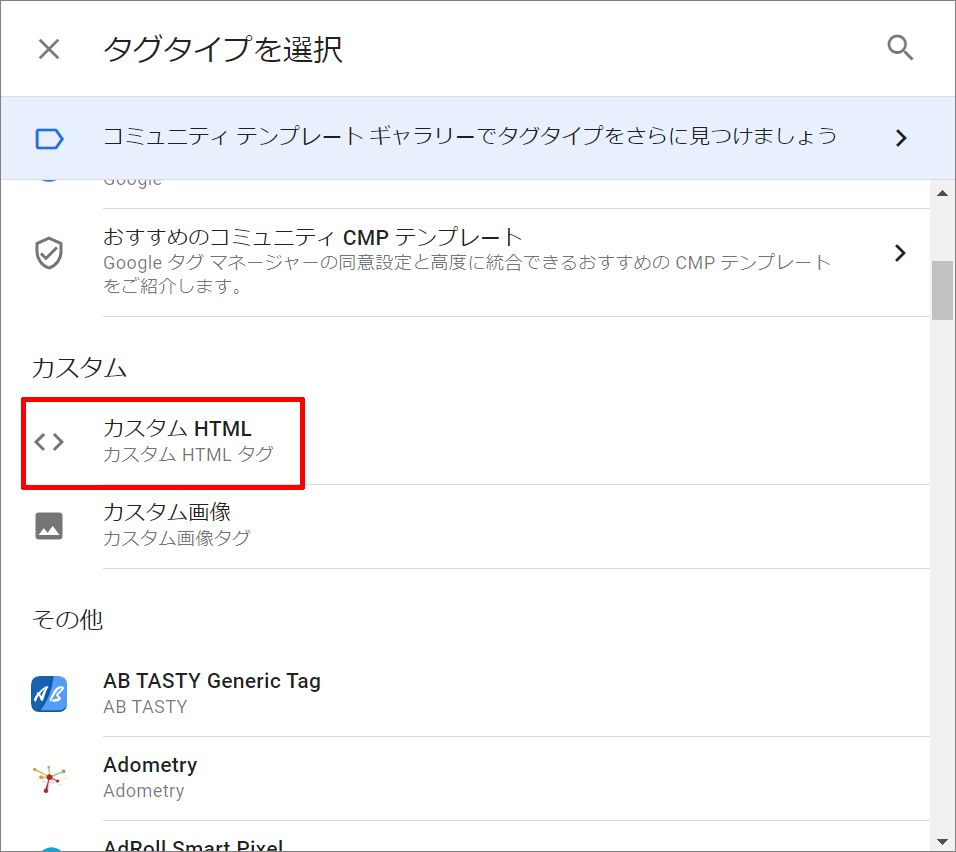
- 「タグタイプを選択」という画面が表示されますので、少し下にスクロールし、「カスタム」>「カスタム HTML」をクリックします。

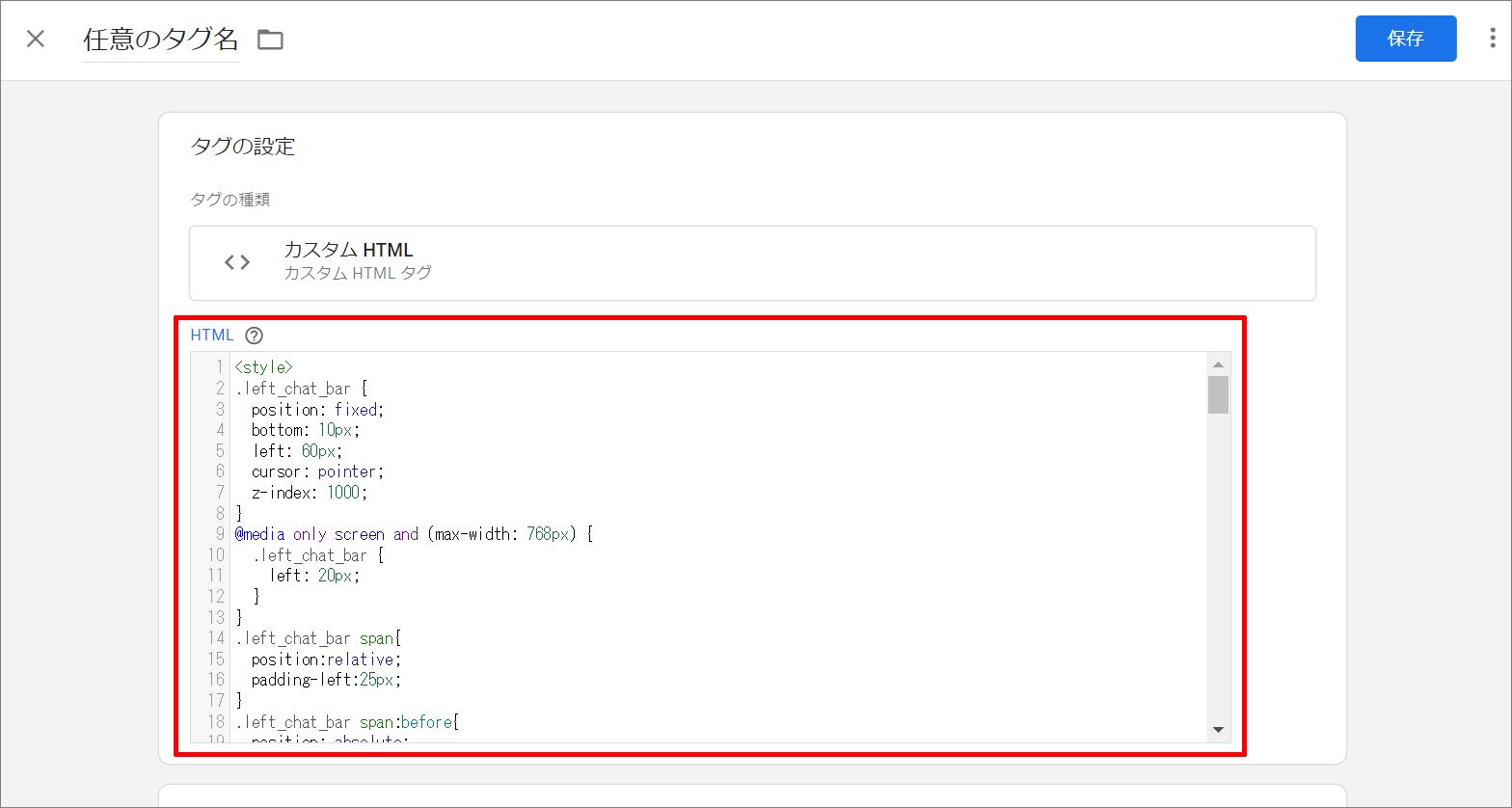
- 1つ前の手順【コードの準備をする】でコピーしたコードを「HTML」に貼り付けます。

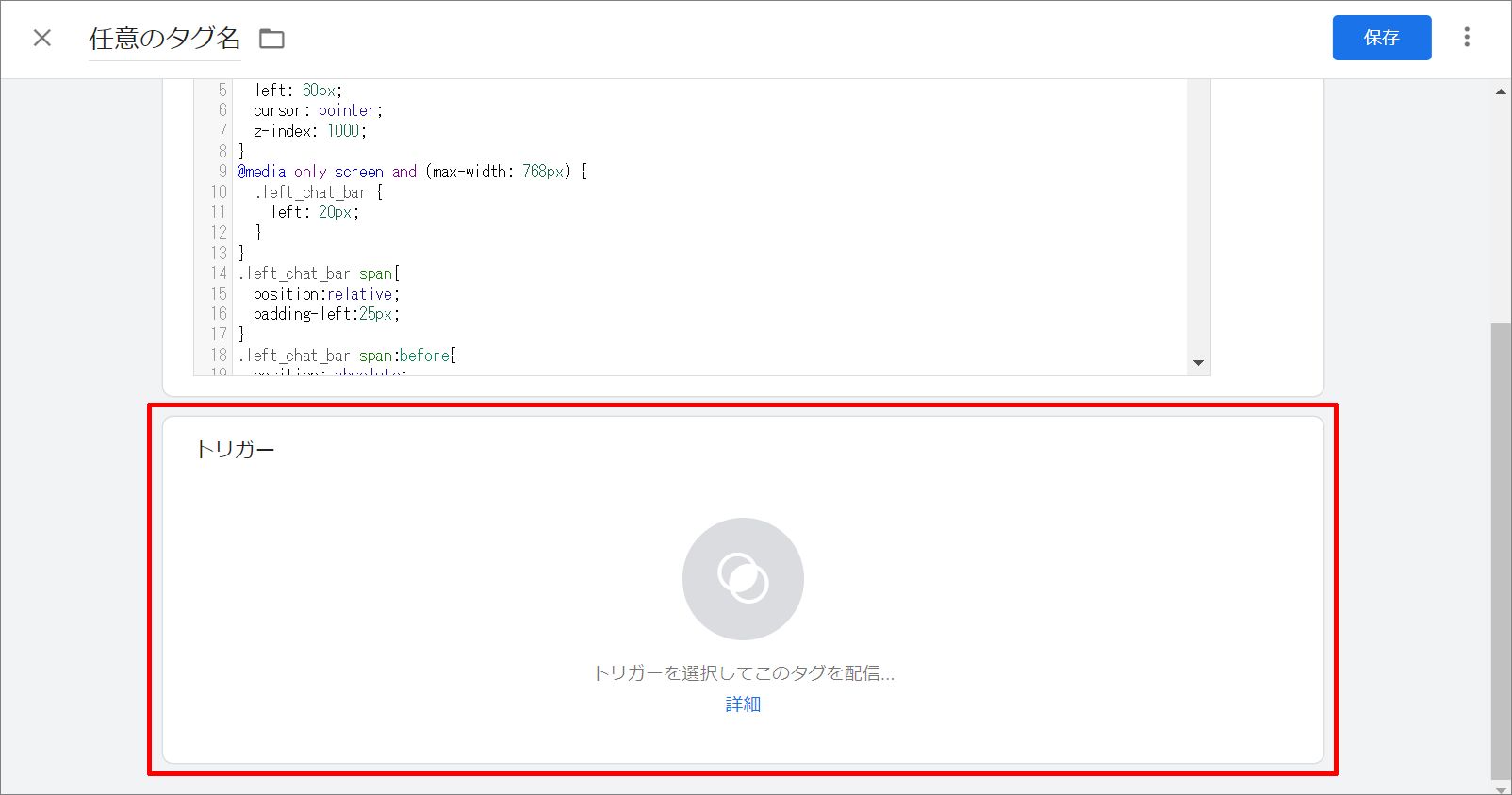
- 「タグの設定」の下にある「トリガー」をクリックします。

- 「トリガーの選択」という画面が表示されますので、「All Pages」をクリックします。

- 画面右上の「保存」をクリックします。
- 画面右上の「公開」をクリックして完了です。
サイトに設置したときの見え方
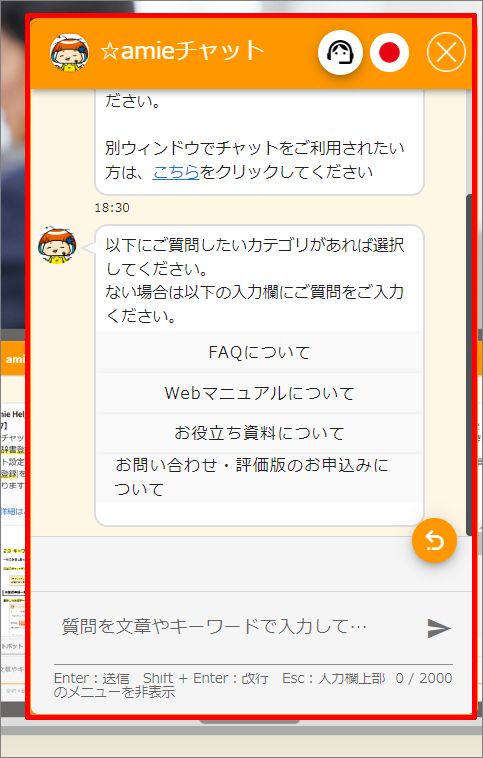
実際にGoogleタグマネージャーを使ってサイトにチャットボットを設置した際の見え方です。
こちらは、amieの公式サイトに設置しているチャットボットです。
【チャットボットを閉じている画面】

【チャットボットを開いている画面】